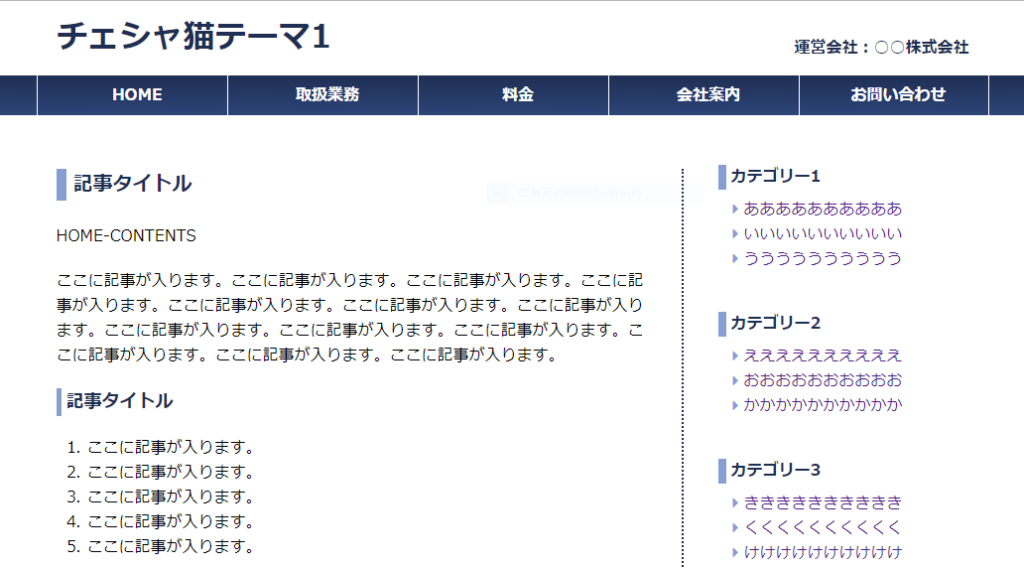
ホームページのデザインを作ってみました。
下の画像をクリックするとページが開きます(別窓)。
制作の経緯
事務所のホームページ用にデザインしました。
そんなに凝ったデザインはいらないんです。
「ただただホームページがあればそれでいい」という軽い気持ちで作っています。
今回はとにかく「最低限でいいので、ひととおり作ってみる」ことが目標でした。頭でいくら考えたってホームページ作りは上達しませんしね。
これまでHTML・CSSは多少いじったことはあるのですが、一から本格的に作るのは初めてです。
また、ここに掲載したホームページは静的ホームページですが、これとは別にWordPressを組み込んだホームページも作っています。
もちろんホームページにWordPressを組み込んだのも初めてです。
ただ、残念なことにWordPress版は、プログラムが一部組めないところがあり、今回掲載したホームページとは若干、デザインが異なることになってしまいました。
ともあれ最初から最後までホームページを作ったことは大変勉強になりました。デザイン屋さんの苦労がよくわかりました。
ホームページの特徴
商業用のホームページでは、出来るだけ多くの問い合わせが入るように、ページの目立つところに電話番号などの連絡先が明記してあることも多いです。
ですがこのホームページでは、会社の電話番号・メールアドレスは「お問い合わせ」のページにしか載せないようにしてあります。
ホームページで気にっているところ
メニューバーの色ですね。
青色というか、藍色が気に入っています。
グラデーションにしているのですが、グラデーションにしたことで、光が反射したように見え、立体感が出ています。
ホームページの気になるところ
このホームページで気になるところは、全体的に立体感がないところですね。
(あまりにも立体感がなかったのでメニューバーをグラデーションにして立体感を出してみたんですよね。)
特に本文とサイドバーの区切り部分がまったくオシャレではない。
破線の区切りが安易です。
破線を一本引いただけでは全く立体的には見えない。当然のことか。
ホームページを立体的に見せるには、背景に影をつけたり、色分けをするといった何らかの工夫が必要だったんですね。